
So… ¡too much time without writting here!
I’ve been coding something that always was in my head, make an map editor for a game and make it web-based, the first try was the PHP clases for WoW. I’ve played this game for years, Soldat is a Windows game that is very simple but very addictive.

0×1 – The goal
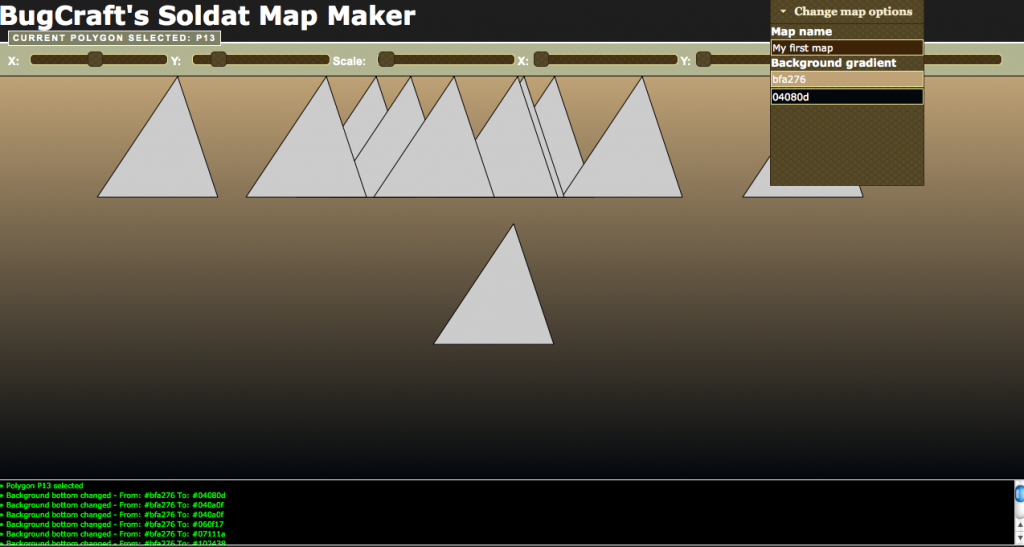
Make a map editor web-based with HTML5, CSS3, jQuery (JavaScript), SVG. Currently is a simple polygon creator, but that’s the key because the maps for soldat are composed by polygons, so with SVG we can render in our web browser the map and with jQuery edit them.
Due to standard of CSS problems currently only works with Firefox 4 & Google Chrome.
0×2 – The engine
The base is fully base with jQuery and SVG, I use this jQuery code to render the polygons:
$(function() {
$('#SoldatEngine').svg({onLoad: drawInitial});
});
function drawInitial(svg) {
var g = svg.group({id: "Polygon"+Math.floor(Math.random()*11)});
var i=0;
for (i=0;i<=10;i++)
{
var Rand = Math.floor(Math.random()*1000);
svg.polygon(g,[[Rand,150],[Rand+150,150],[Rand+100,0]],{fill: '#ccc', stroke: '#000', strokeWidth: 1, class: "Polygon", id: "P"+Math.floor(Math.random()*101)});
}
}Stay tuned for more updates!